今回のエイトマニュアルブックは、WEBサイト(ホームページ)のコンテンツをアプリとして設定する方法をご紹介いたします。
PWAとは?
自社のサイトをWEBアプリのアイコンのように設置する方法を「PWA」といいます。
wordpressでは「PWA」を簡単に設定できるプラグインがあります。
アイコン化の設定ができる基準があります。
1. https化(SSL化になっているか)
2. manifest.json設置
3. Service Workerを有効にする
ちょっとわかりにくいですが、Android ChromeとiOS(2018年頃のアップデート)は11.3から対応可能です。
導入のメリット
1.ホーム画面にアイコンが持てます。
2.サイトから直接インストールできてアイコン設置が可能です。
3.プッシュ通知が利用できる(Android+Chrome)限定です。
4.アイコン設置することでユーザーはより手軽にサイトにアクセスできます。(オフライン状態でもサイトが開ける)
5.設置することで検索数が増える傾向にあります。
プラグインの設定
「 Super Progressive Web Apps 」というプラグインです。
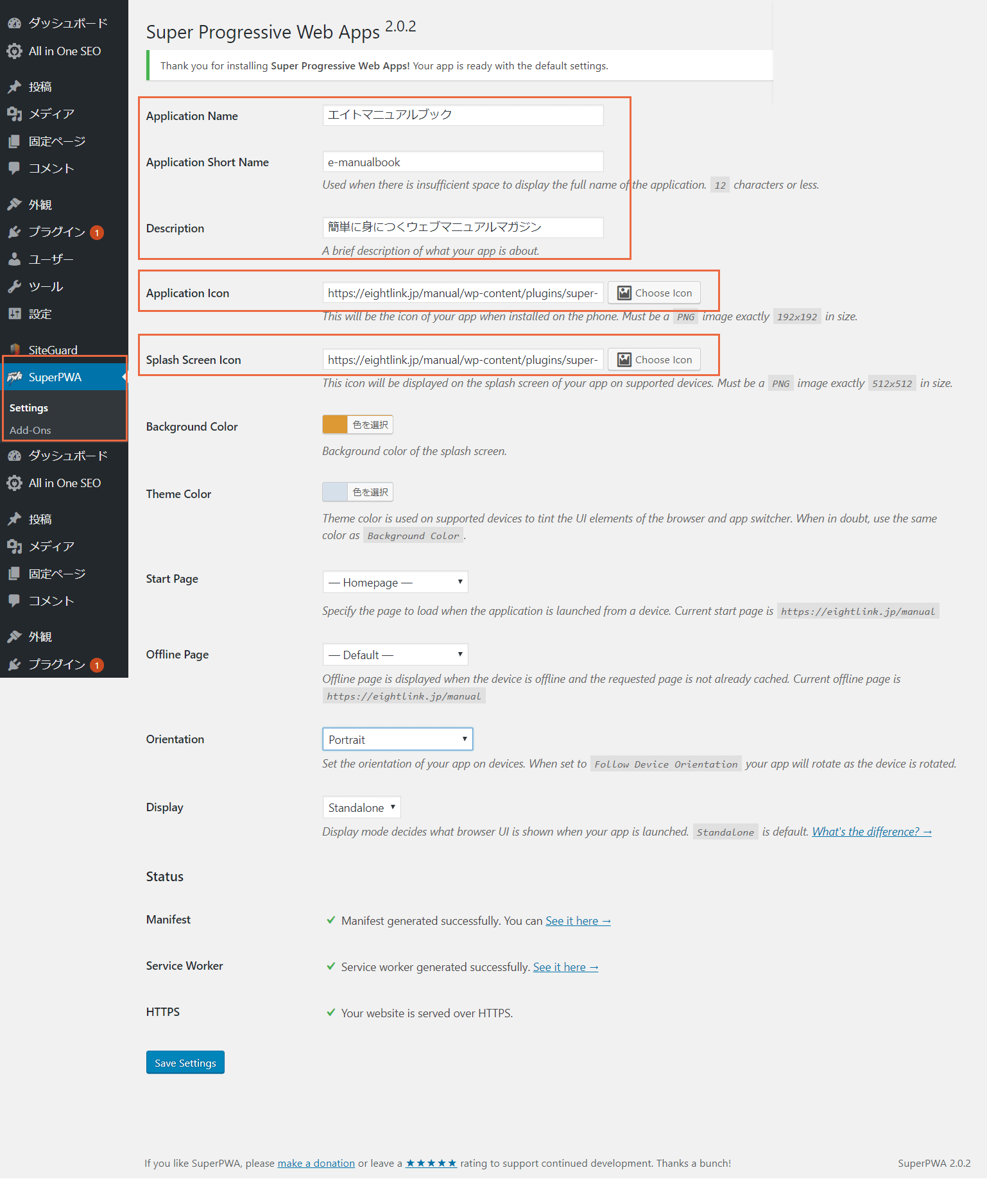
settingsを選択してください。そうすると設定詳細が表示されます。
アイコン画像の設定
Application Icon・・・・・・・・ホーム画面やスプラッシュ画面などで使われるアイコンです。
サイズは192×192のアイコン画像
Splash Screen Icon・・・・・・アイコンの設定ですが、スプラッシュ画面に使われます。
サイズは512×512のアイコン画像
※スプラッシュ画面とは?
サイト立ち上がる際の画面のことです。
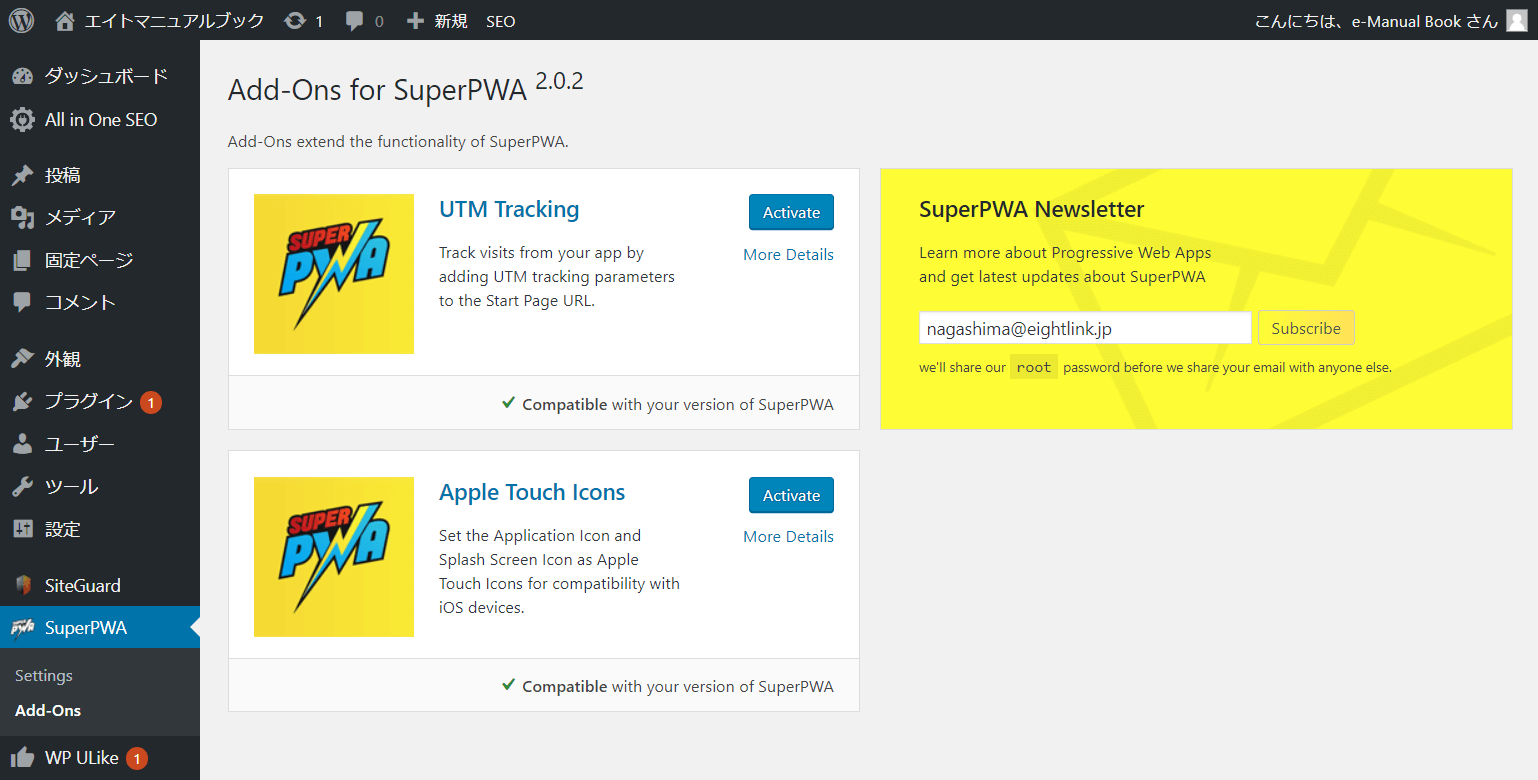
アナリティクスのPWAからに流入の設定
UTM Tracking では、 Google Analytics で計測するためのパラメータを設定できます。
Apple Touch Iconsでは、iPhoneにも対応できるようになります。
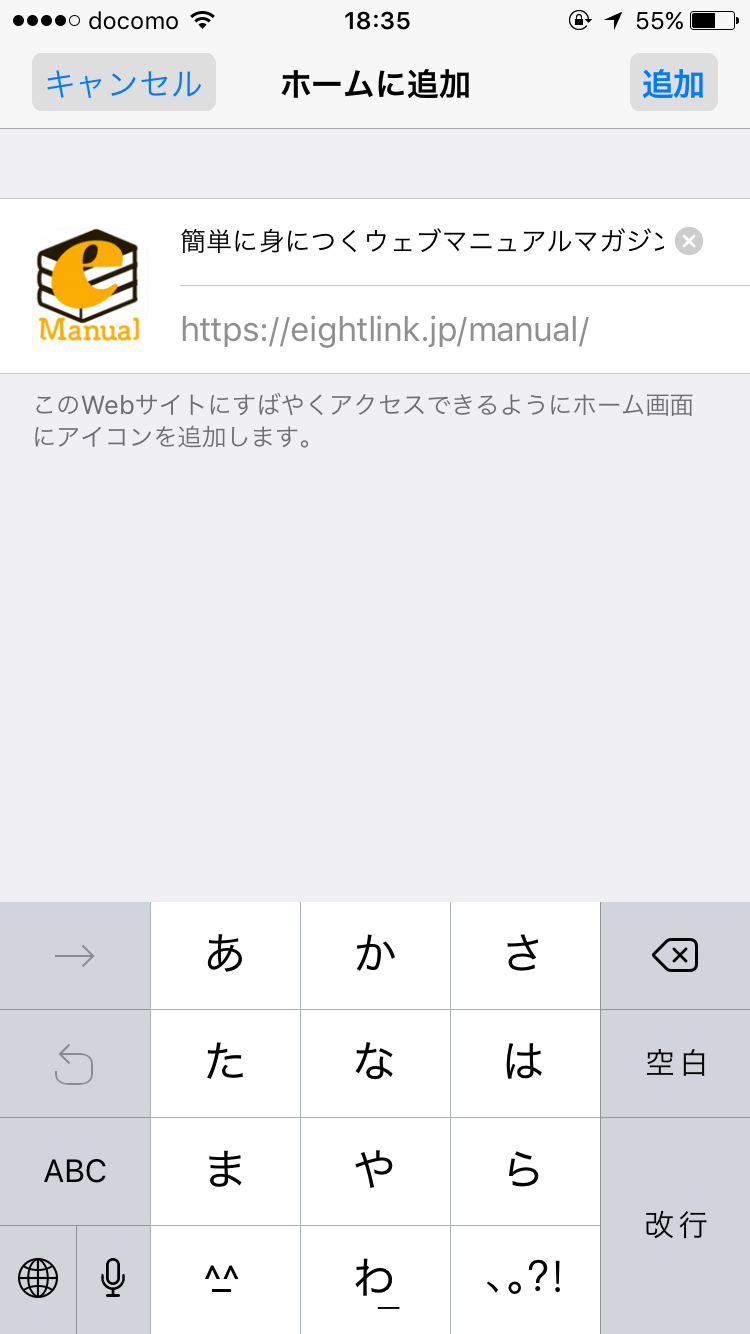
iPhone時の設定画面
設定完了したら、下記の画像のように表示されます。
タイトルは変更可能です。問題がなければ追加を押して下さい。
設定が完了したら下記のようにアイコン表示されます。
設置が非常に簡単にできますので、是非やってみて下さい!
PWAの今後の改善点
ios機種、iPhoneはプッシュ通知や、PWAのインストールを促すバナーが使えない。
iPhoneユーザーはアイコン設置できる機能や方法を知っている人たちが少ない。。
なので、Androidの方ができることがかなり多く、iOSとの差があります。
まとめ
今後iosもAndroid同様に差異がなく同じように使えるようになれば必ず需要が高まるでしょう。
日本国内で、PWAを導入し成果があったサイトがいくつか存在しますので、プラグインを使えば簡単に設定が可能ですので、ご検討されてみてはいかがでしょうか?