投稿ページや固定ページでビジュアルモードからテキストモードに切り替えてまた戻したときに、デザインが崩れた経験がございませんか?
WordPressの「自動整形」という機能が原因です。
ページを崩れないようにする方法をご紹介いたします。
ビジュアルモード・テキストモードとは?
ビジュアルモード・・・・・htmlとcssが分からなくても、簡単に入力ができるモードです。
ソースコードや改行が自動で入力されます。
テキストモード・・・・・・htmlとcssの知識がある方が、使うモードです。
ソースコードや改行は手動入力です。
改行・スペースが消えてしまう原因
折角デザインしたのに、ビジュアルモードとテキストモードを行き来してしまったせいで崩れてしまうことがあります。
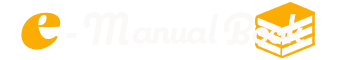
テキストモード時
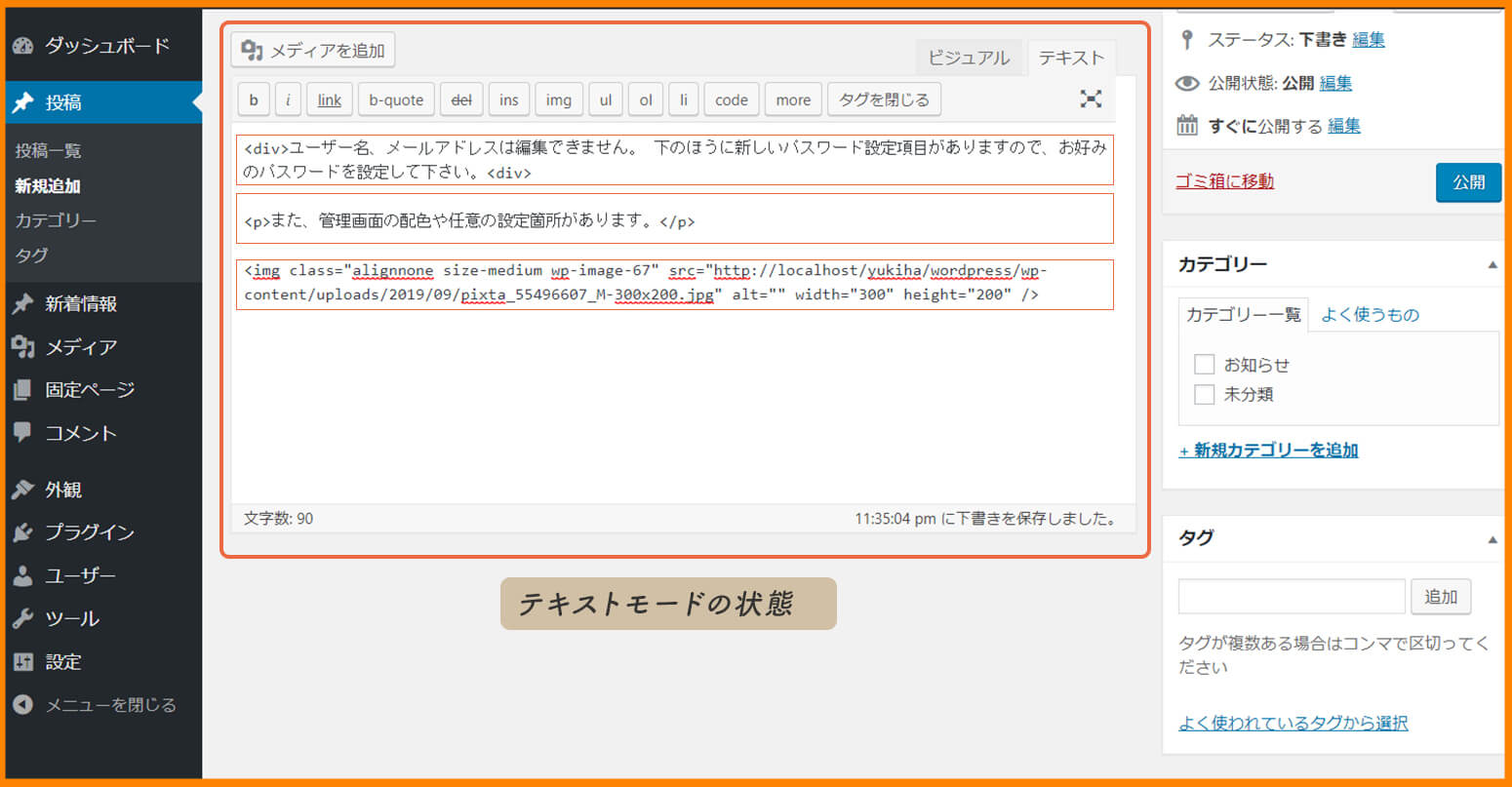
ビジュアルモード時
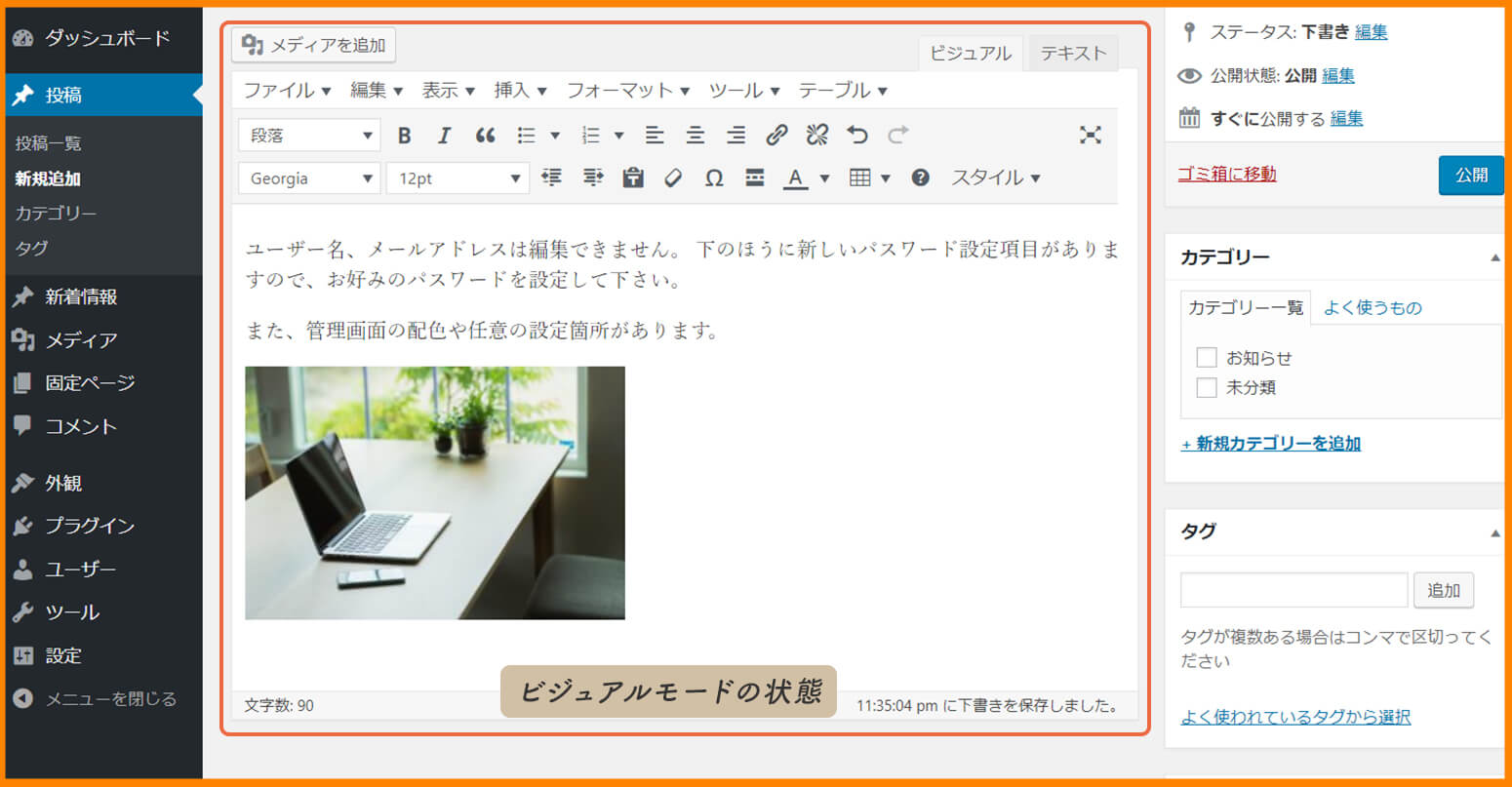
ふたたびテキストモード時
余分なタグが入っていて、改行・スペースなどデザインが崩れてしまいます。
プラグインで崩れを対処
WordPressのプラグイン「TinyMCE Advanced」を使います。
ブログ投稿の文字の大きさ、色、背景などを拡張できるプラグインです。
「ビジュアルエディタの機能を拡張させるプラグイン」phpを触れば、カスタマイズも可能な非常に便利なプラグイン。
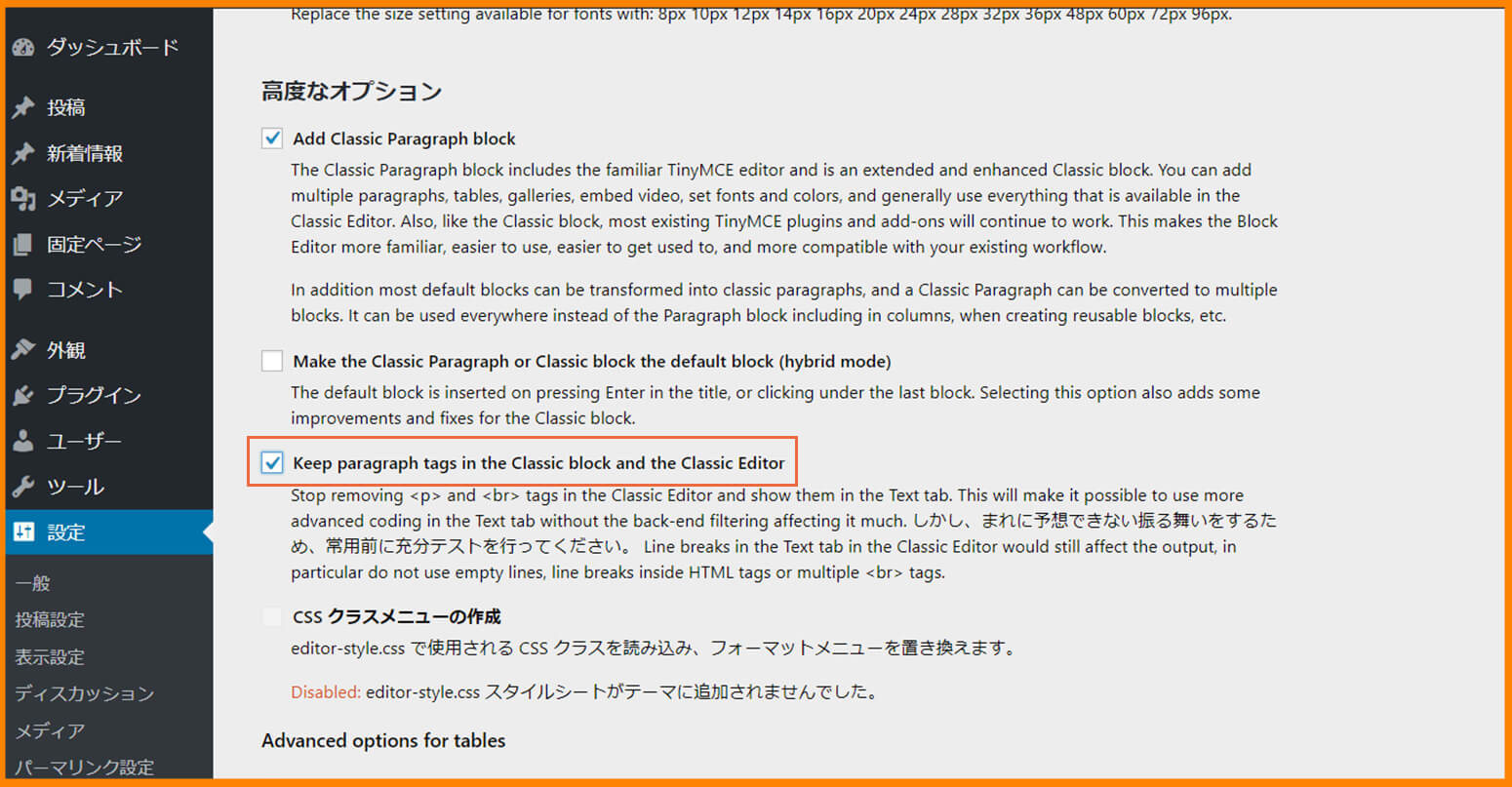
「TinyMCE Advanced」の設定
「Keep paragraph tags in the Classic block and the Classic Editor」にチェックを入れて下さい。
「段落タグの保持」という意味です。
「段落タグの保持」にチェックを入れたら、<p>や<br>はテキストモードに残ります。ビジュアルモードを頻繁に使う方でもコードが崩れることを防止できます。
まとめ
初期の段階で設定をしておくと崩れることなく気持ちよくブログや固定ページが使えますね!
おすすめプラグイン「TinyMCE Advanced」は、他にも設定して投稿機能を拡張することが可能です!