ギャラリーが簡単に作成できるFooGalleryの使い方について説明します。
ギャラリー設置方法
- ギャラリーを新規作成
- ギャラリー画像の選択
- 表示方法の選択、保存
- ギャラリーのショートコードを対象のページに設置
4つのステップでどなたでも簡単に設置ができます。
ギャラリーを新規作成する

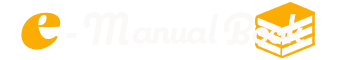
①FooGalleryを選択して新規作成で対象の画像を設定していきます。
②ギャラリーのタイトルを設定(サイト上に表示されません)
管理しやすい名前にしましょう。
③Add From Media Librayボタンをクリックすると画像が選択できます。
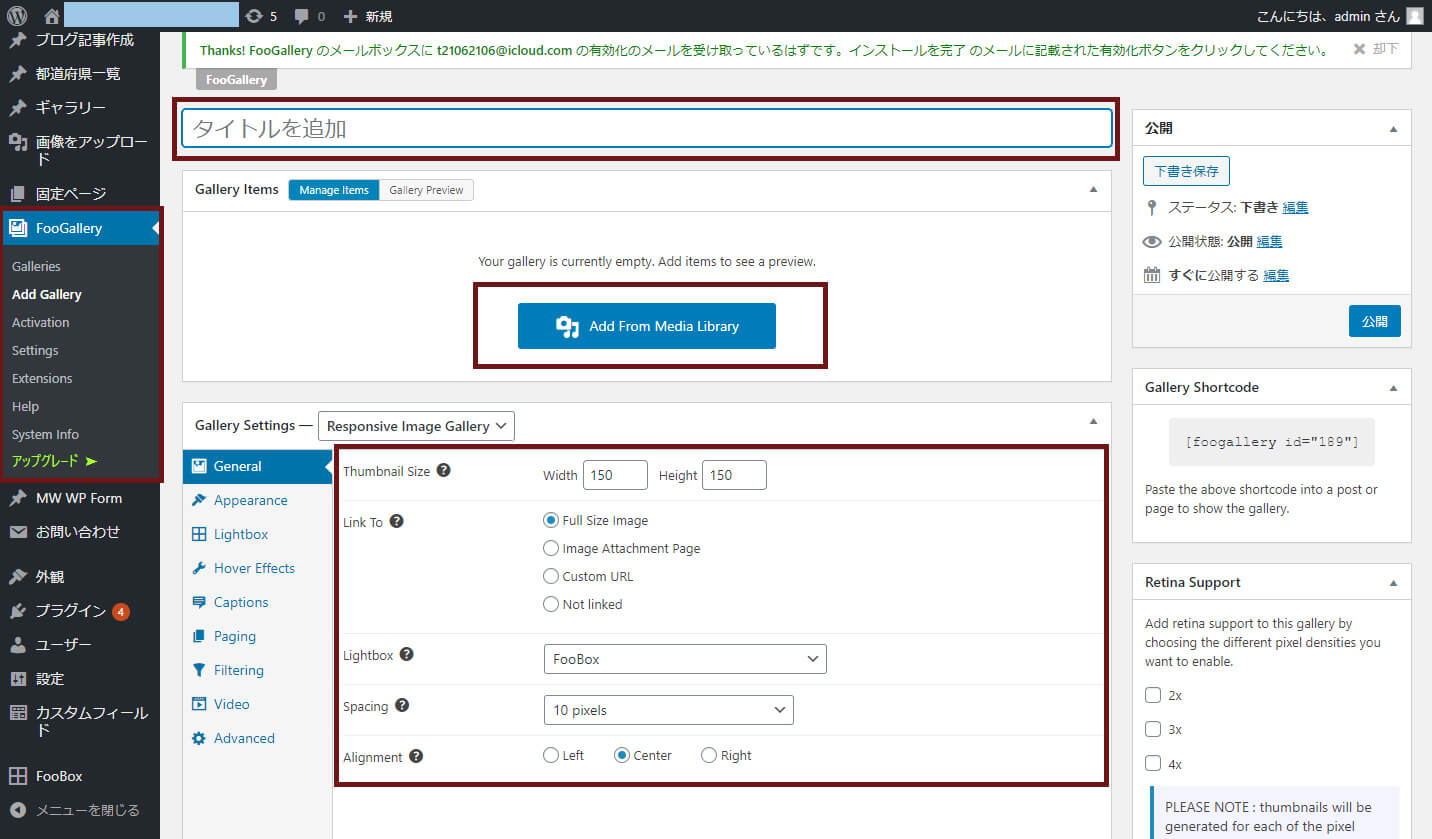
ギャラリー画像の選択

①画像をドラッグ&ドロップ
②ワードプレス内のメディア(画像保管場所)から設定
画像の選択は、無制限で設定ができます。
お好みの画像を選択していきましょう!
お好みの画像を選択していきましょう!
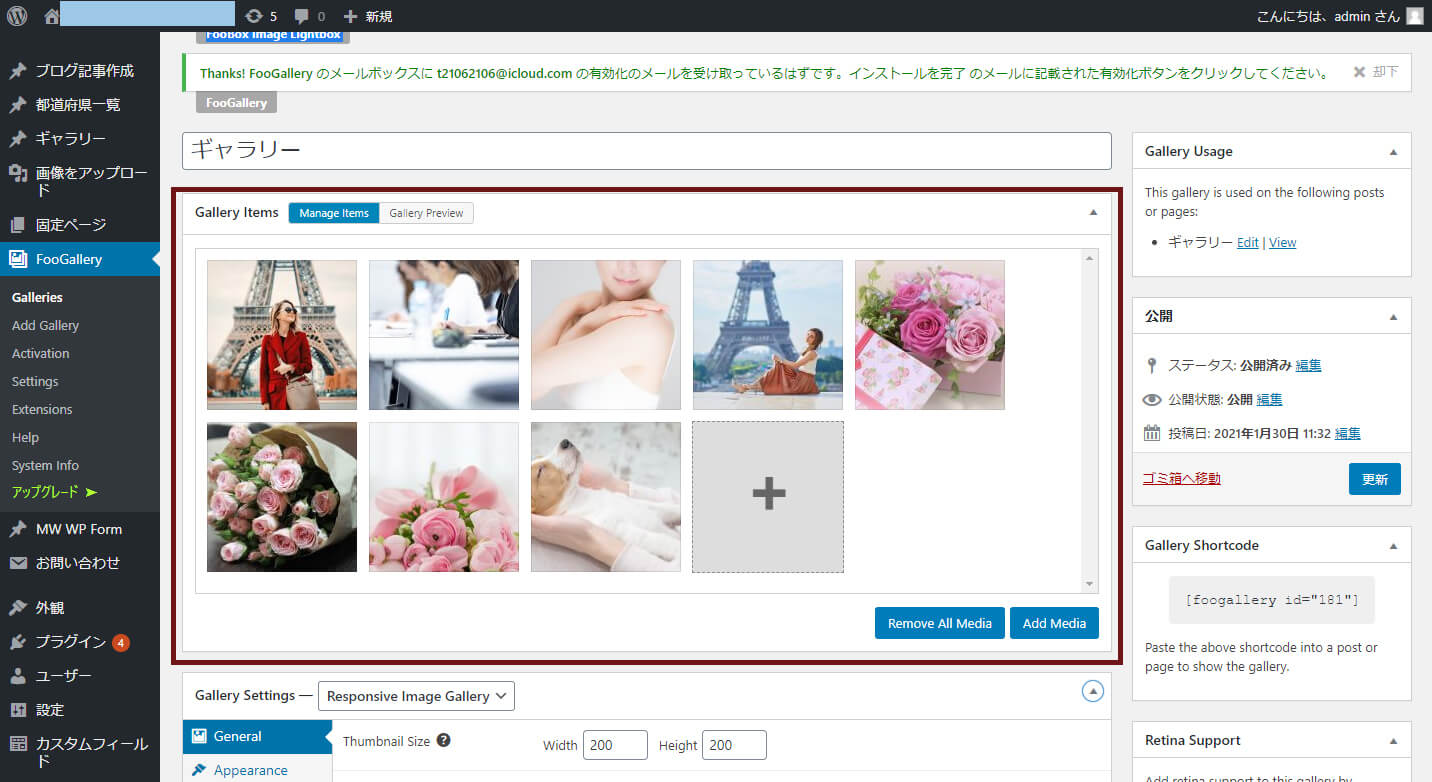
表示方法の選択、保存

ギャラリーの表示設定を変更できます。
デフォルト設定の紹介
- Thumbnail Size・・・・・画像のサイズを設定できます。150×150がベストサイズ
- Link To・・・・・Full size Imageを選択
- Light box・・・・・Fooを選択 画像をタップしたら大きく表示される設定
- Spacing・・・・・画像との間のスペースを調整できます。
- Alignment・・・・・画像を右寄せ、真ん中、左寄せに設定が可能です。
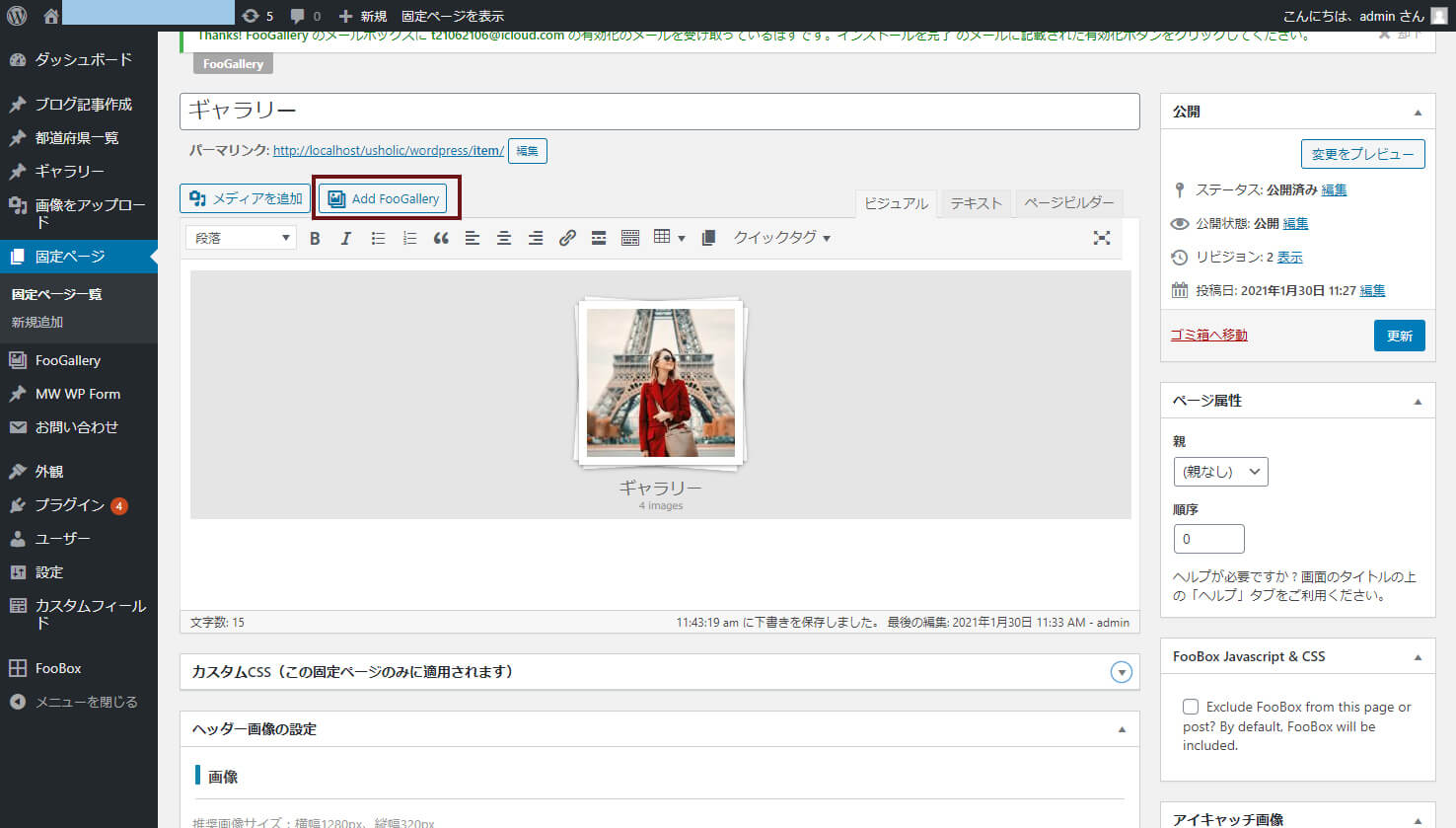
登録したギャラリーページに設置

対象ページの編集画面を開きます。
Add FooGalleryボタンを選択すると登録したギャラリーが選択できます。
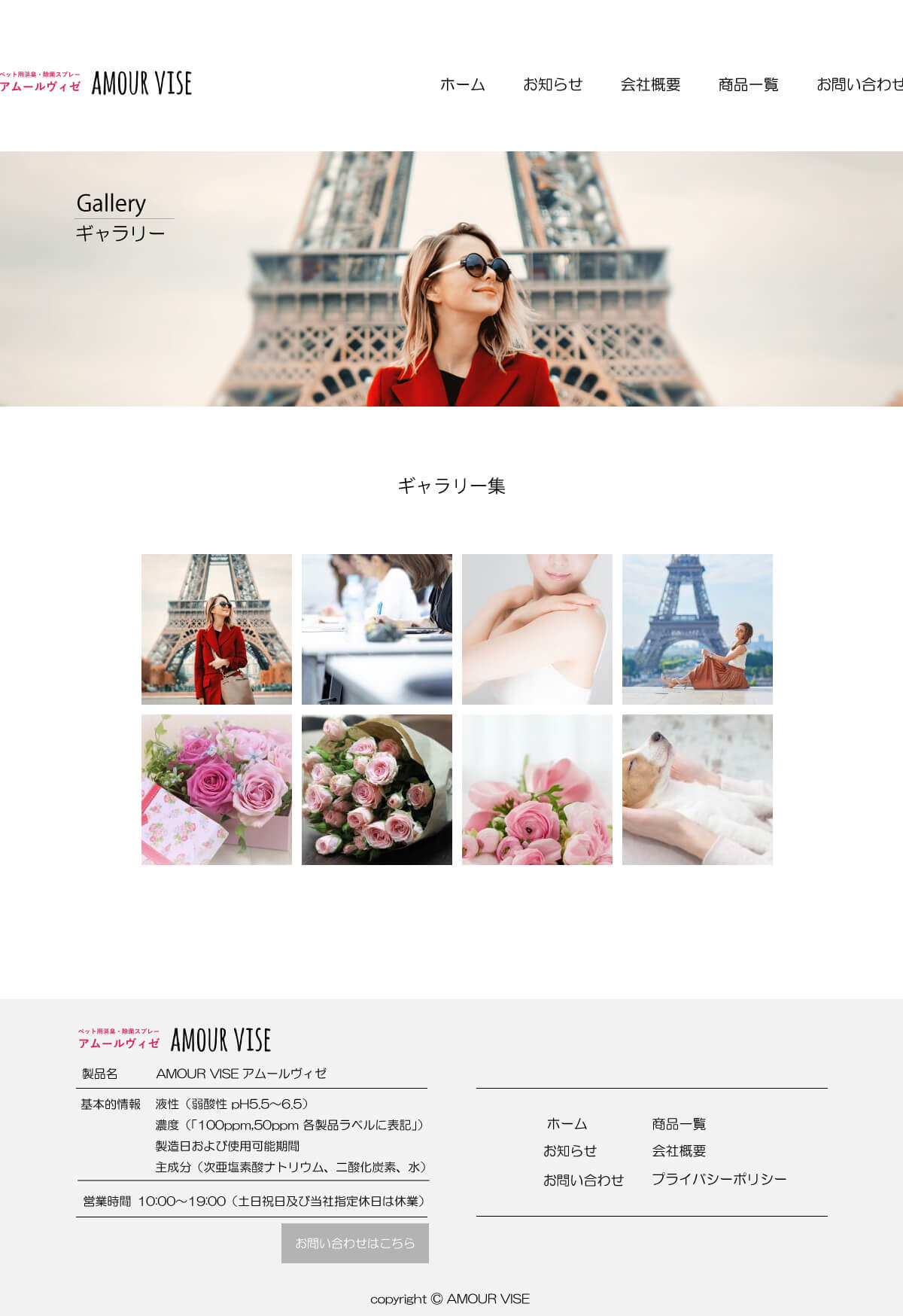
ページに反映

初心者でも簡単にギャラリー画像を設定できます。表示サイズやクリックしたら大きく表示させるライトボックスの設定が可能です。
ギャラリーを作成して多くのユーザーに見てもらいましょう!