今回の「エイトマニュアルブック」は、ギャラリーページの作り方についてご紹介いたします。
ワードプレスの元々備わっている機能なので、是非参考にしてください。

目次
ワードプレスのギャラリー機能
プラグインの設定やわざわざ外部に依頼せずに、ギャラリーページが作れます。
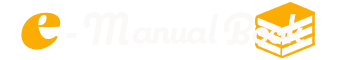
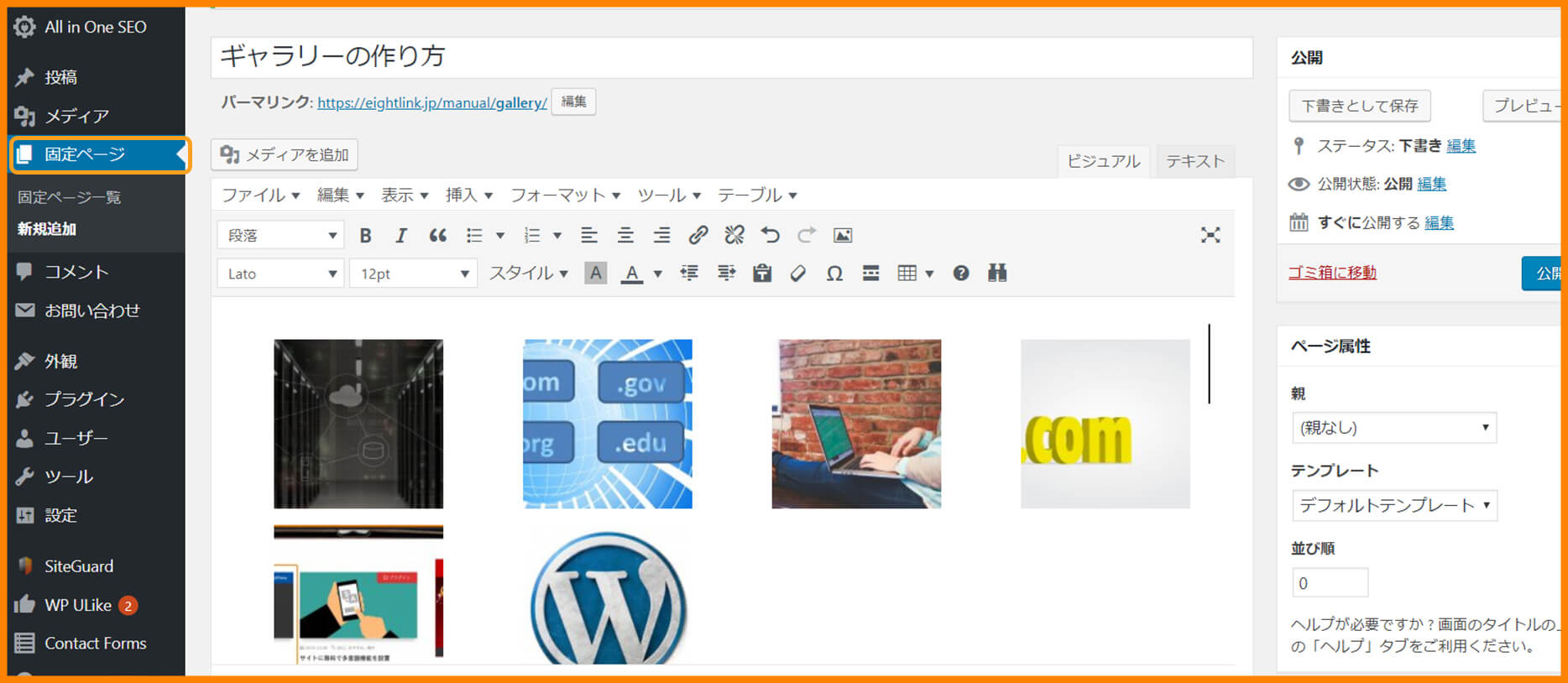
「固定ページ」から作成します。
SEO対策のため、「タイトル・パーマリンク(英語のURLで設定)」をして、「メディアの追加」をクリック!!

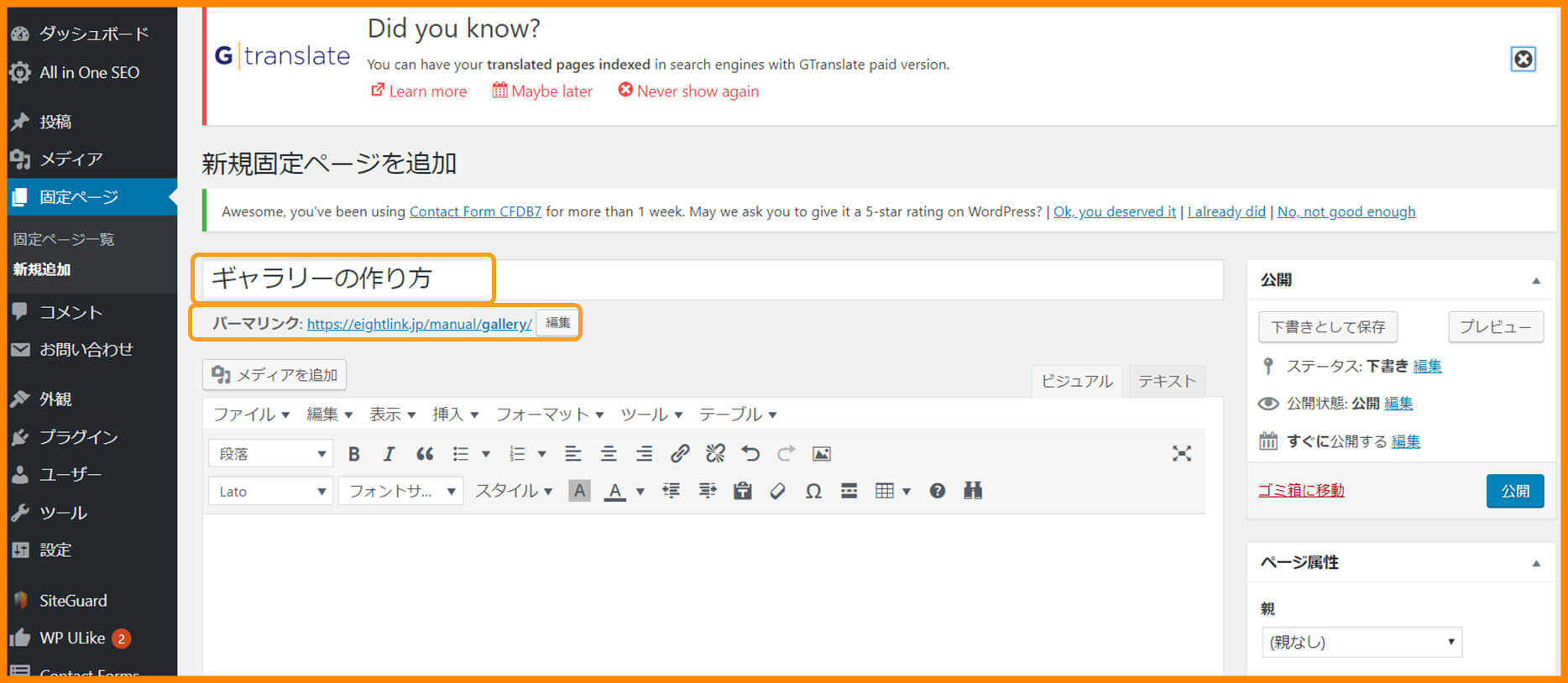
ギャラリーを作成
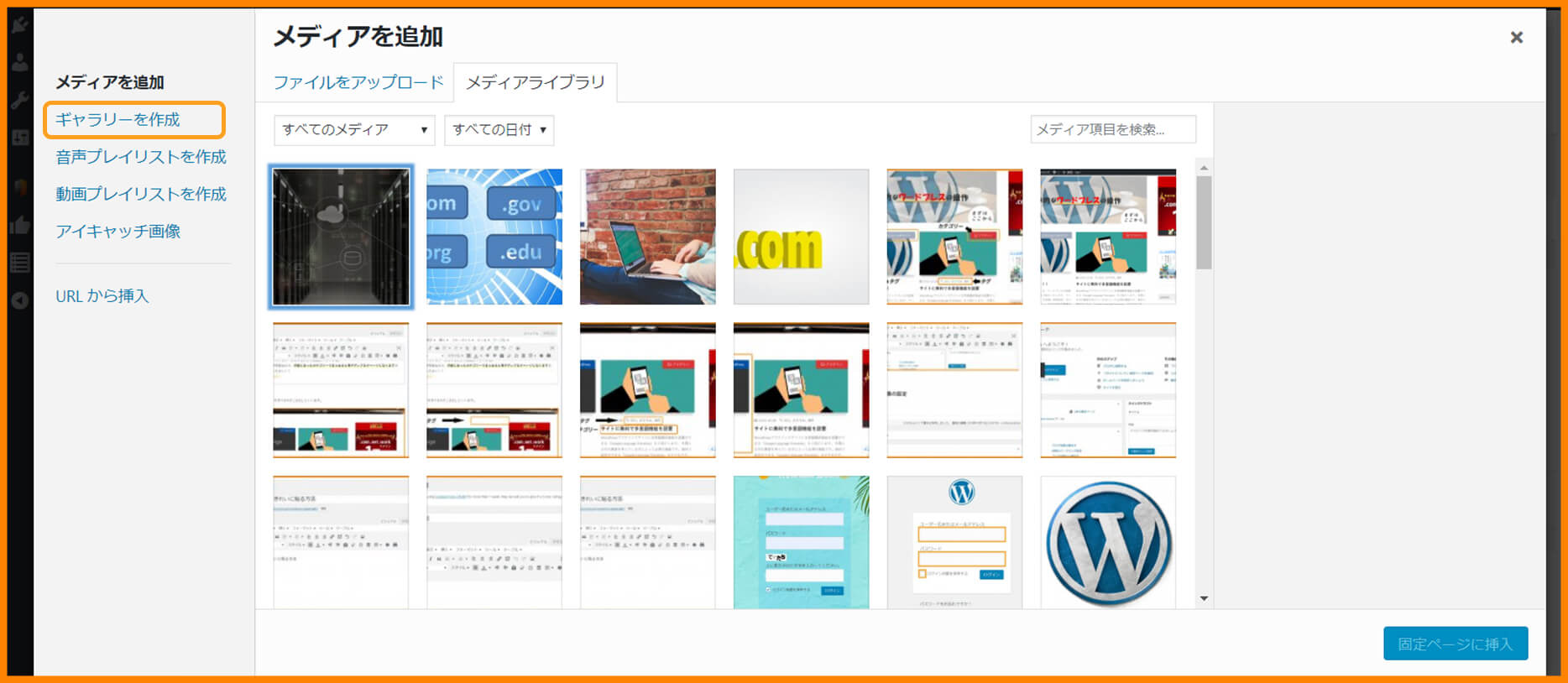
ギャラリーを作成をクリックして、対象の写真を選びます。
選択すると下に選択した画像が表示されるのが分かります。
「右下のギャラリーを作成をクリック!」


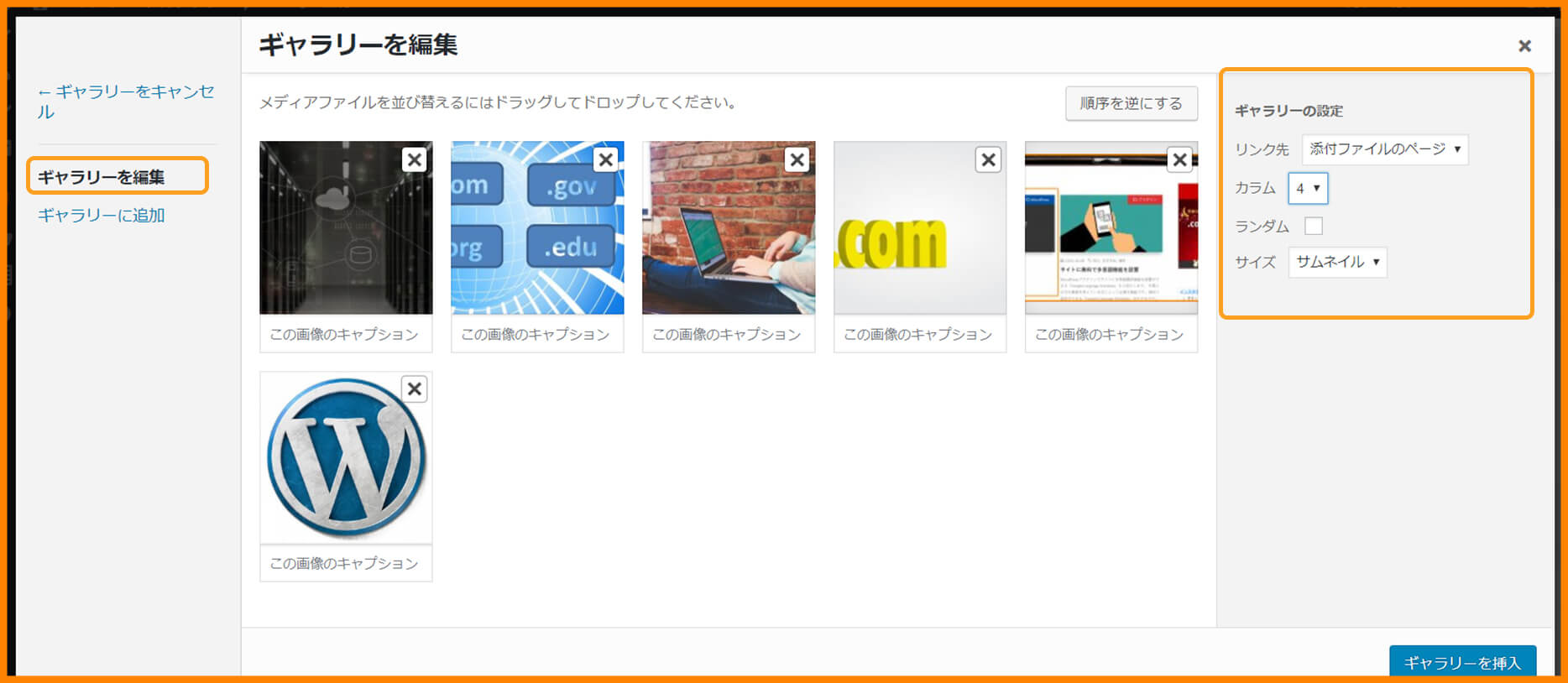
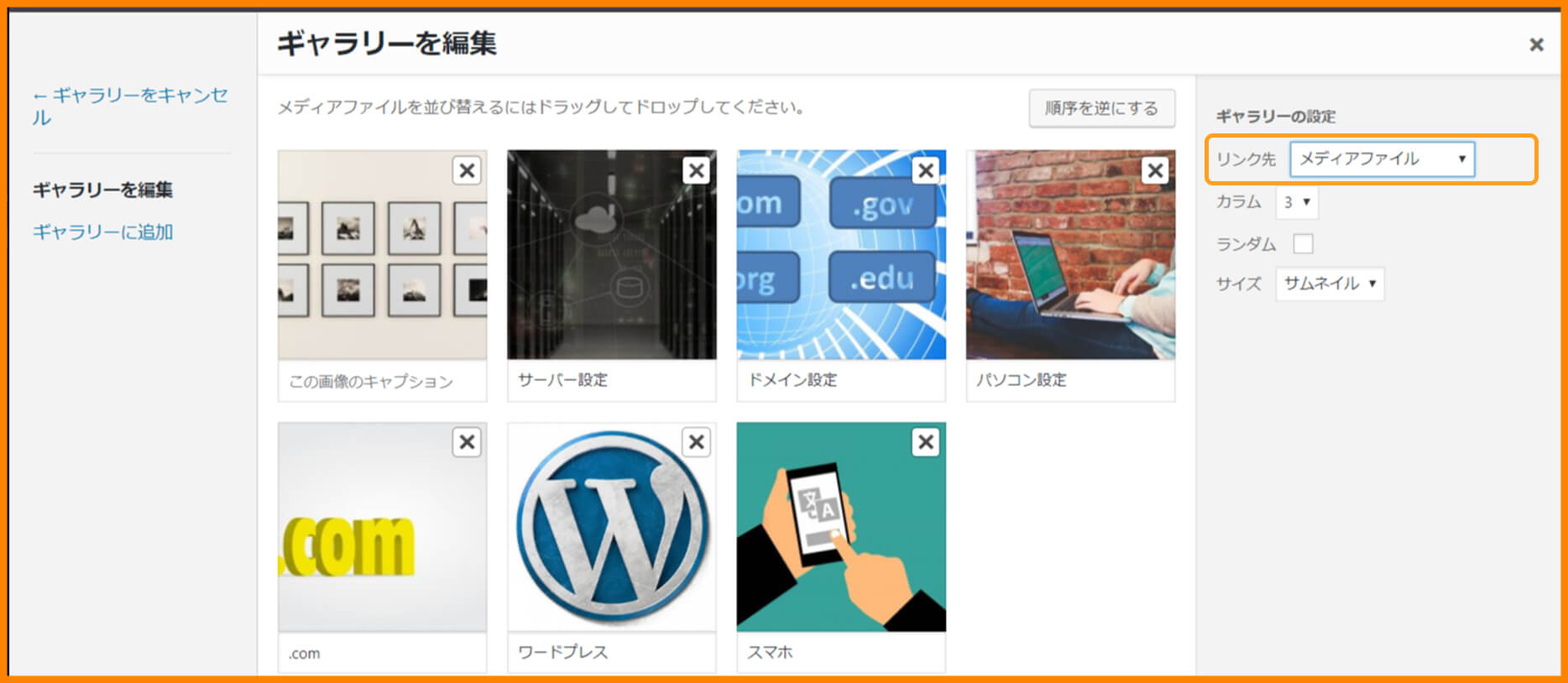
ギャラリーを編集
カラム・サイズを選択できます。
今回は、3カラムのサイズはサムネイル(自動生成)にしております。

※固定ページ画面

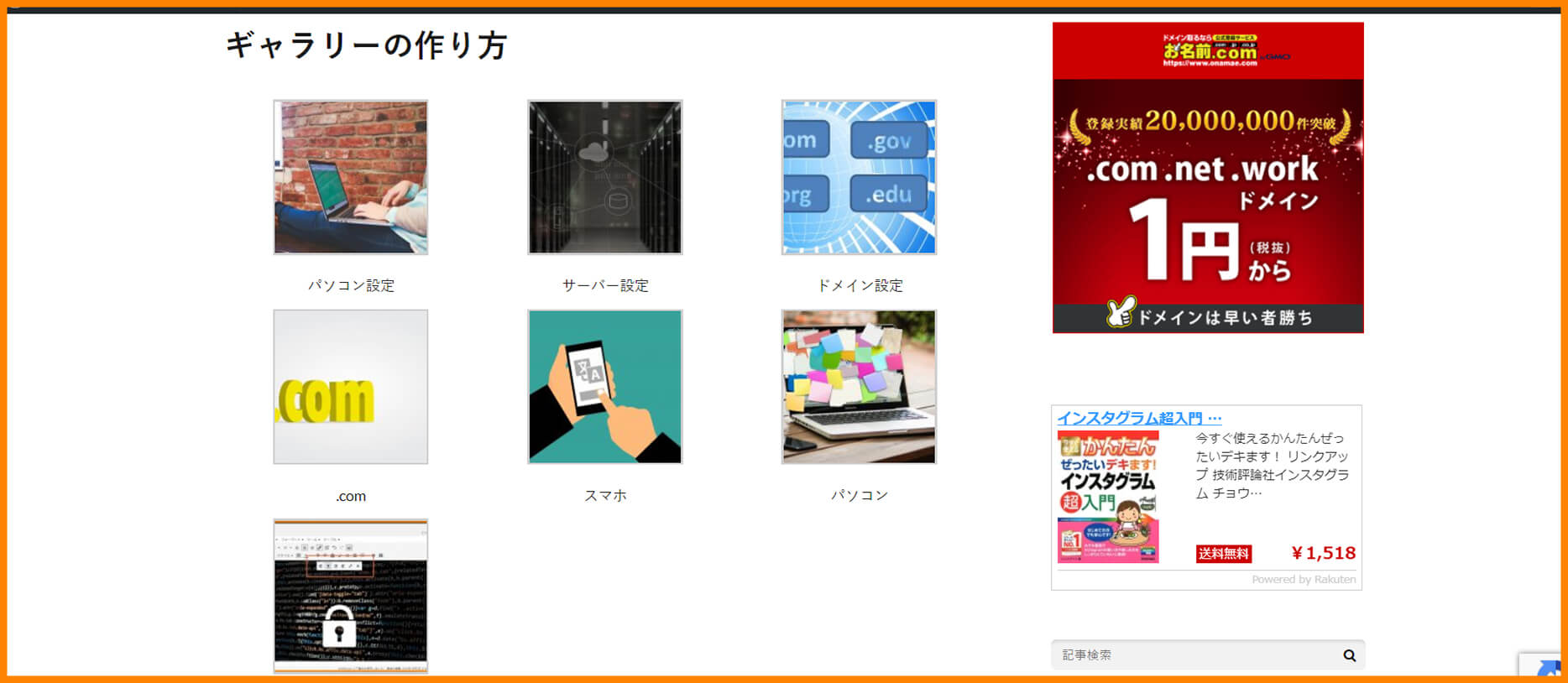
ギャラリーページ完成!

ギャラリーページをLight Box(拡大表示)にする方法

プラグイン:Resposive Lightbox&Gallery
LightBoxとは、写真をタップしたら拡大表示する機能です。
ギャラリーページの編集時に、ギャラリーの設定で「リンク先をメディアの設定」にすると
表示ができます。
リンク先「メディアファイル」の設定

ちょっとしたワンポイントテクニックです!!
ぜひ試してみてください!