今回は、wordpressの基本的な操作のメディアの追加をお教えします。
画像をドロップで追加やファイルからアップロードやブログページ作成中に画像のアップロードも可能です。
メディア(画像)の手順
メディア=画像です。
画像をアップロードしたいときにメディアを選択します。
右側のメディアを選択するとライブラリと新規追加を選択できます。
どちらかでも画像をアップロードできます。
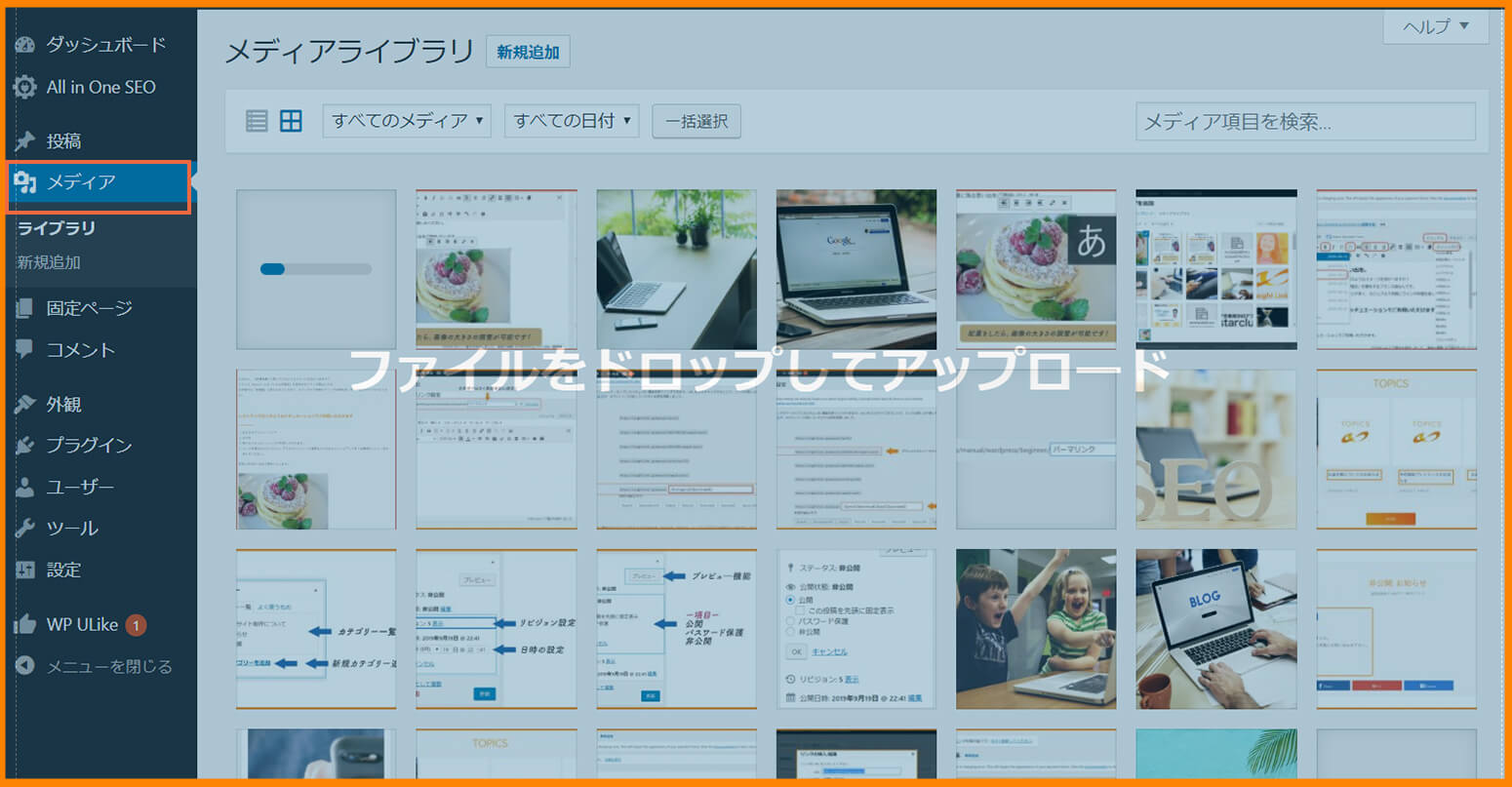
メディア(ライブラリを選択)
ライブラリを開くとアップロードした画像のデータが収納されています。
使ってない画像の削除や画像をドロップしてアップロードも可能です。
画像をドロップしてアップロード
お好みの画像をメディア一覧内にドロップするとアップロードが可能になります。
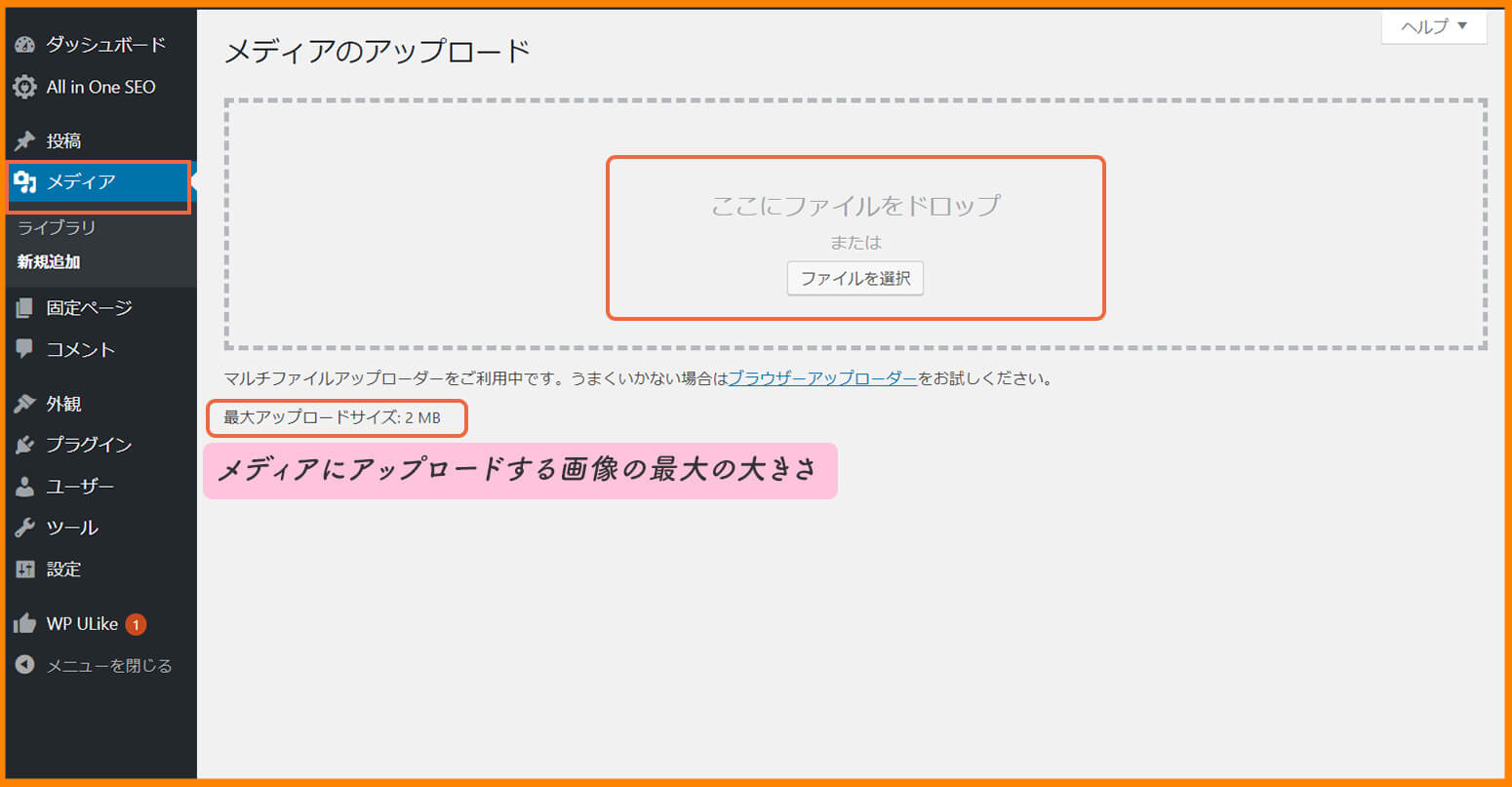
メディアの新規追加
新規追加項目を選択すると画像をドロップまたは、ファイルを選択と表示がされるのでどちらかを選択してください。
画像のアプロードサイズが最大2MBなので、携帯で撮影した写真など画像の大きさがでかく、2MBを超えた場合アップロードができません。
そんな時は、焦らずおすすめのツールをお教えします!
画像を圧縮しましょう!
圧縮をかけることで画像を軽くすることができます。
画像が重いとこんな弊害があります・・・
1.サーバーに負担がかかる
2.サイトの速度が遅くなる(SEOを考えると圧縮は必須)
サイトが開くのが遅くなったなと感じたことありせんか?
一つの考えられる原因として、画像サイズの重さです。
サイト遅くなりユーザビリティに少なからずストレスを感じてしまう。
画像圧縮おすすめツール!!
-
画像を縮小するツール
https://resizer.myct.jp/サイズを指定して画像を縮小させることができます
-
tinypng 画像を圧縮ツール
https://tinypng.com/画像を最大20枚圧縮可能です。
画像の重さが5MB以下でないと圧縮がかけられないので要注意です。 -
pdf圧縮ソフト
https://smallpdf.com/jp/compress-pdfpdfをサイトに載せる時も圧縮をしましょう!
まとめ
メディア(画像)追加のやり方はいかがでしたでしょうか?
個人的にはドロップで画像を入れてます。
サイトの速度を考えたら画像の圧縮は手間ではありますが、ホームページは育てるものです。
ブログ投稿や今回紹介をした画像の圧縮方法など手間をかけることでより良いホームページになると思いますので、是非やってみて下さい!