ホームページの仕組みとは

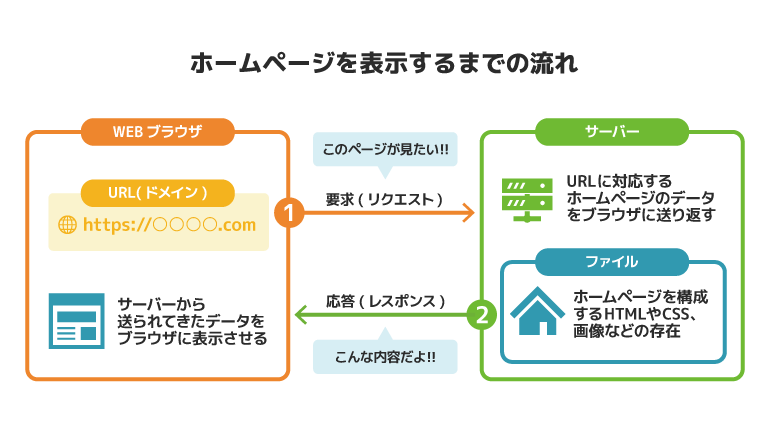
ホームページの閲覧は、Webブラウザとサーバーがやりとりする仕組みで成り立っています。具体的には、下記のやりとりが実施されています。
- URLを入力: WebブラウザにホームページのURLが入力される。
- リクエストの送信: Webブラウザが入力されたURLに基づき、対応するサーバーにデータの要求を送ります。
- レスポンスの受信: サーバーがURLに対応するデータを見つけ、それをWEBブラウザに返します。
- ホームページの表示: Webブラウザは受け取ったデータをもとに、ホームページを表示します。
このように、Webブラウザがサーバーにリクエストを送り、サーバーがレスポンスを返す通信のやりとりを繰り返すことで、私たちはホームページを閲覧できています。
ホームページを作るための方法
CMSを活用する
CMSとは「Contents Management System」の略で、HTMLやCSSなどの専門知識がなくても手軽にホームページを作成できる便利なサービスです。
その名の通り、CMSを使用すると、自分でホームページ上のコンテンツを自由に登録・追加できるのが最大の特徴です。このため、個人のブログから企業の公式サイトまで、幅広い場面で利用されています。
ホームページ作成ツールを活用する
ホームページ作成ツールを活用するのは、初心者にとって非常に便利な方法です。これらのツールの多くはクラウドベースで提供されているため、アカウントを作成すればすぐに使用を開始できます。
初めてホームページを作成する方でも、用意された手順に沿って作業を進めていくことで、わずか数分でデザイン性の高いホームページを完成させることが可能です。
自らコーディングを行う
完全オリジナルのデザインや機能を備えたホームページを作成したい場合、自らコーディングを行う方法が最適です。プログラミング言語を用いて、一から構築することで、あなたのアイデアを自由に具現化できます。
自分でホームページを作成するメリットとデメリット
メリット
1. 経済的な利点
自分でホームページを作成する最大の利点は、外注に伴う費用や月々の運営コストを大幅に削減できる点です。外部の制作会社に依頼すると、プロジェクトによっては20万円から100万円以上の費用が発生することもあります。さらに、保守や運用を外注すると毎月数万円の追加コストがかかる場合もあります。
それに対して、無料ツールを使用して自分で制作すれば、ほぼコストをかけずにホームページを構築でき、コンテンツの修正も気軽に行えます。
2. 自由なカスタマイズ
ホームページを自分で作ることで、サイトの全体的なコンセプトやデザイン、制作の進行管理を思いのままに調整できます。外注の場合、プロのデザイナーによって仕上げられるため完成度は高いですが、自分の希望を正確に伝えられないことがしばしばあります。一方、自作で制作する場合、好みのテンプレートを選んだり、コーディングを実施することで、独自性を追求できます。
3. 管理の容易さ
ホームページは定期的なメンテナンスが不可欠です。外部の制作会社に管理を任せていると、ちょっとした変更でも追加料金が発生したり、対応に時間がかかったりすることがあります。しかし、自分で管理することで、必要な修正をすぐに行えるので、コストやスケジュールを気にせずに済みます。
デメリット
1. 時間の確保が難しい
ホームページを自分で制作するとなると、コンテンツの作成から写真撮影、デザインの考案まで、すべての工程を自分でこなさなければなりません。そのため、全体の完成までにかなりの時間がかかる可能性があります。このプロセスが長引くことで、本来の業務活動に影響を及ぼすリスクもあります。
2. 必要なスキルの習得
自分でコーディングを行い、こだわりのホームページを作りたい場合には、HTMLやCSSの知識が不可欠です。さらに、動的な要素を取り入れたい場合には、JavaScriptなどのスキルも必要となります。
簡単なデザインテンプレートを利用すればプログラミングの知識はあまり求められませんが、細かい調整や独自のカスタマイズには限界があるため、ある程度のWebデザインスキルや知識を事前に習得しておくことが重要です。
自分でホームページを作成する手順を解説
ホームページの企画・構成をつくる
最初に行うべきは、ホームページの企画を立てることです。実現したい目的が何かを考えます。たとえば、会社案内やネットショップ、人材採用など、目的によってサイト全体のコンセプトや構成が変わるため、まずはその目的をはっきりさせることが重要です。
次に、その目的を数値化できる指標(KGIやKPI)を設定します。例えば、「問い合わせ数」や「Webサイト経由の採用数」など、具体的にどのような成果を目指すのかを考えましょう。
これにより、ホームページが成功しているかどうかを判断する基準ができ、成果の評価がしやすくなります。
目的や目標が明確になったら、「誰に」「何を伝えたいのか」を具体的に考えてみましょう。ターゲットとなるユーザーに向けたメッセージを明確にすることで、それがサイトのコンセプトになります。
ホームページの設計を実施する
Webサイトの設計は、サイトデザインを実際に制作する前の重要なステップです。この段階では、最初に決めたコンセプトに基づいて、サイト全体の構造をしっかりと構築します。
具体的には、サイトマップを作成して、各ページ間の関連性を整理します。これにより、ページの抜け漏れを防ぎ、ユーザーが必要な情報をスムーズに見つけられるようになります。
さらに、ワイヤーフレームを作成することで、各ページのレイアウトやデザインを具体的にイメージできます。ワイヤーフレームは、ページの要素や配置を視覚的に表現した設計書のようなもので、デザインの方向性を固めるための重要なツールです。
ホームページのデザインを制作する
成果を生み出すWebサイトを作成するためには、感覚や直感だけに頼ったデザインは避けるべきです。こちらを避けるためには、事前にしっかりとしたコンセプトに基づいてデザインルールを設定することが求められます。
具体的には、カラーパレット、フォントスタイル、素材選び、レイアウトの基準などを明確に定めることが必要です。さらに、レイアウトルールを設定することで、情報が整理され、ユーザーにとっても見やすいサイトが実現します。
こうしたルールを事前に策定することで、デザインのブレを防ぎ、よりプロフェッショナルで魅力的なサイトを作成することができます。
設計をもとにコーディングを実施する
Webサイトを実際に機能させるためには、HTML、CSS、JavaScriptを用いてコーディング作業を行います。
一般的にはユーザーが直接目にする部分を担当する「フロントエンド」と、サーバー設定やデータベース管理など裏側の処理を担当する「バックエンド」の両方の領域における作業が必要になります。
フロントエンドのコーディングでは、デザインを忠実に再現し、ユーザーインターフェースを作成します。一方で、バックエンドでは、データの処理や保存、サイトの機能を支える重要な部分を構築します。
両方のコーディングが完了したら、次はテストとリリースを進めていきます。この段階では、全ての機能が問題なく動作することを確認します。
ホームページを公開する
テストに問題がなければ、いよいよホームページをサーバーに公開する準備に入ります。公開対応は、自社で管理するサーバーを使用する場合と、クラウドサーバーを利用する場合で手順が異なるため、自社の運用体制に合わせて最適な方法を選択することが重要です。
自分でホームページを作る時に注意したいこと
セキュリティ対策を怠らないこと
インターネット上では多様な脅威が潜んでおり、自サイトの安全性を確保することは非常に重要です。特に、顧客情報をデータベースに保管している場合、セキュリティ対策を怠って、情報漏洩が発生すると企業の信頼性に重大な影響を及ぼす可能性があります。
他社のコンテンツを流用しないこと
他社のウェブサイトデザインをそのままコピーするのは著作権に違反します。また、他社が使用している画像を無許可で自分のサイトに掲載することも違法です。